Contrary to popular belief, CSS is not only used to provide basic style for a web page in order to make it look more attractive. There are plenty of other things that one can do with CSS as well. With the ability to create animations and interactions, CSS along with HTML and Javascript allow web developers the opportunity to play around and experiment with different methods.
It is as if the web browser is like an empty canvas that they can play around with. Featured here are just 18 examples of the cool and creative things that people have built using CSS. From original characters to interesting animations, there’s plenty to inspire you to mess around with CSS on your own.
6 Cool Image Captions with CSS3
6 Cool Image Captions with CSS3
CSS3 is really powerful. It used to be that we need images or a bunch of JavaScript codelines… Read more
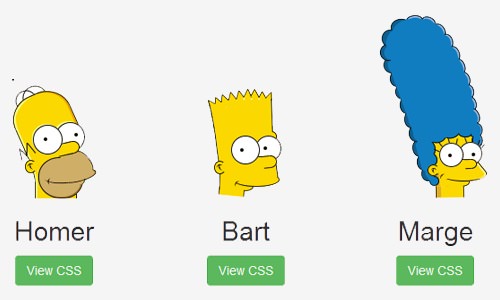
Chris Pattle created the members of the Simpsons family using only CSS. He took each character’s face, broke it up into smaller shapes then pieced them back together. He even animated the eyes to breathe some life into the characters.
If you can’t get over the Minion craze (courtesy of the ‘Despicable Me‘ movies), you’ll be going bananas for this. Amr Zakaria has created Minions using pure CSS. The Minions come complete with blinking eyes and a friendly wave.
This is an amazing example of text-shadow implementation to achieve the broken neon signage effect with CSS. Mouse over to see the lights on the letters ‘c’, ‘n’ and ‘i ‘dim slightly.
It’s a simple block of cheese, or is it? Hugo Giraduel created this 3D cheese block using CSS. I don’t know about you but it kind of looks like a certain household item too.
Another one of Hugo Giraudel’s work. This time, he created an 8-bit character using only one element.
Resize your browser window and the cat’s body will stretch or compress accordingly with the browser window’s width. How far do you think you can stretch or squash the CSS-kitty?
Here’s another fun one. When you scroll to the right, slowly, it looks as though you are spinning or rotating the Coke can. An awesome effect done purely with CSS.
This calculator’s design is simple and clean but when combined with Javascript, it gives you a more fun and approachable way to take your calculations further.
This toggle button made by Dan Eden was inspired by the iOS7 toogle. If you try it out for yourself, you’ll be able to see how similiar this is to the original iOS7 toogle button.
This is another adorable Minion done in the style of a drawing crafted from CSS.
Take a look at the animation’s demo and you will see the smooth transition of the menu shape into another shape.
Do you believe that this shiny Tesla truck is made of just a single div element? Not to mention that it also has great details with the lighting and the front light. Pretty impressive.
An animated snow fall. Made with 200 hundreds div and CSS animation. It could be a perfect background for your website during the winter season or Christmas.
A playing card made entirely with just HTML and CSS even the details like the King’s shirt and the body.
A switch UI with a heart shape. You could possibly use it to make your website or app look mores unconventional.
What’s better than a Christmas tree? A swinging Christmas tree made fully with CSS animation. A perfect decoration for your website during Christmas.
If you’re not a fan of the Tesla truck, what about this classic VW camper van?
With Pug templates, SCSS, precission calculation we can make this square swirl.
With just CSS we can now also add shadow to text. Not just one but several to make it more alive like below.
Also it’s not made entirely with HTML and CSS — the clock ticking hands are moved with JavaScript — this fancy Lorex watch detail is just fascinating. That’s make worth into this list.

The post 20 Cool Things You Won’t Believe Were Built Using CSS appeared first on Hongkiat.
Article Source and Credit hongkiat.com https://www.hongkiat.com/blog/built-with-css/ Buy Tickets for every event – Sports, Concerts, Festivals and more buytickets.com




















Leave a Reply
You must be logged in to post a comment.